React Native로 목록 만들 때 유용하게 사용할 수 있는 FlatList라는게 새로? 생겼나 보다.
https://reactnative.dev/docs/flatlist
FlatList · React Native
A performant interface for rendering basic, flat lists, supporting the most handy features:
reactnative.dev
이전에는 ScrollView로 작업했는데 편리한 컴포넌트가 새로? 생겼길래 사용해봤다.
결론은 엄청난 고생을..... 해답은 renderItem 속성에 무명함수를 쓰지 말자!!!
증상은 처음에 DB에서 데이터를 가져와서 화면에 표시한 후 DB에 변경이 생기면 화면을 업데이트했는데 목록이 표시가 됐다 안됐다 하는 증상이 발생했다. 며칠간 수많은 코드 수정과 구글링 끝에 아랫글을 보고 드디어 고쳤다!!!
Optimizing Flatlist Configuration · React Native
Terms
reactnative.dev
원인은 FlatList의 renderItem 속성에 무명 함수를 사용해서 발생한 거다. 아무 생각 없이 예제에 있는 코드 긁어다 쓴 게 이렇게 큰 화근이 될 줄이야.....

프로그램 성능을 위해 renderItem 속성에 무명함수를 쓰지 말고 리액트 컴포넌트의 render 함수 밖에 선언된 함수를 사용해야 문제없이 프로그램이 원하는 데로 돌아간다.
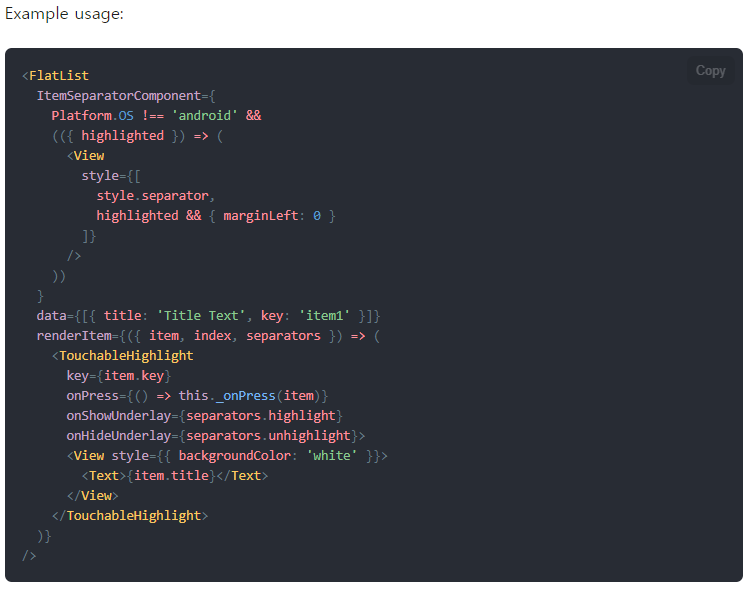
FlatList 문서 처음에 나오는 예제다. 여기에는 renderItem용 함수를 따로 만들었네!!!!!
이 바보... 처음부터 이거 가져다 쓰지.... 아, 내 아까운 시간!!!
import React from 'react';
import { SafeAreaView, View, FlatList, StyleSheet, Text, StatusBar } from 'react-native';
const DATA = [
{
id: 'bd7acbea-c1b1-46c2-aed5-3ad53abb28ba',
title: 'First Item',
},
{
id: '3ac68afc-c605-48d3-a4f8-fbd91aa97f63',
title: 'Second Item',
},
{
id: '58694a0f-3da1-471f-bd96-145571e29d72',
title: 'Third Item',
},
];
const Item = ({ title }) => (
<View style={styles.item}>
<Text style={styles.title}>{title}</Text>
</View>
);
const App = () => {
const renderItem = ({ item }) => (
<Item title={item.title} />
);
return (
<SafeAreaView style={styles.container}>
<FlatList
data={DATA}
renderItem={renderItem}
keyExtractor={item => item.id}
/>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop: StatusBar.currentHeight || 0,
},
item: {
backgroundColor: '#f9c2ff',
padding: 20,
marginVertical: 8,
marginHorizontal: 16,
},
title: {
fontSize: 32,
},
});
export default App;
'REACT NATIVE' 카테고리의 다른 글
| no exported member getReactNativePersistence (0) | 2024.12.16 |
|---|---|
| TextInput을 사용할 때 Keyboard를 항상 유지하는 방법. (0) | 2024.06.03 |
| react native에서 고정 폭을 가진 폰트를 사용하고 싶을 때! (0) | 2024.05.21 |
| npx react-native init 명령 실패할 때 (0) | 2021.07.29 |
| 리스트 목록을 스와이프 해봅시다! (swipeable row) (0) | 2020.12.23 |

