반응형
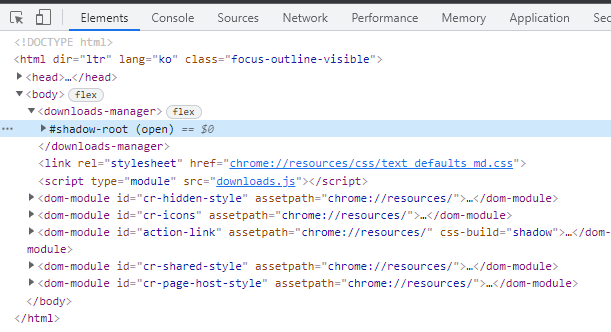
크롬으로 다운로드 한 파일 정보를 얻기 위해 selenimu으로 분석할 때 #shadow-root를 보게 되었습니다.


find_element함수로 shadow-root를 찾으려 했지만 잘 안돼서, 구글에서 검색해 보니, 자바스크립트로 해결하는 방법이 제일 무난해 보였습니다.

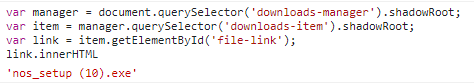
크롬 디버거, 콘솔 탭에서 위와 같이 스크립트를 작성했더니 원하는 결과를 얻었습니다.
위 스크립트를 execute_script 함수 인자로 넣어 주면 됩니다.
browser.execute_script(
"""
var manager = document.querySelector('downloads-manager').shadowRoot;
var item = manager.querySelector('downloads-item').shadowRoot;
var link = item.getElementById('file-link');
return link.innerHTML;
"""
)
이렇게 하면 원하는 값을 가져올 수 있습니다.
반응형
'PYTHON' 카테고리의 다른 글
| jupyter notebook 자동 포맷터 설정. (0) | 2024.06.28 |
|---|---|
| [selenium] 네이버 밴드 게시글 댓글 크롤링. (1) | 2022.09.06 |
| [pandas] y축 범위가 다른 두 그래프를 함께 그리기 (0) | 2022.01.27 |
| [pandas] 그래프 x축 날짜 간격이 너무 촘촘한 경우. (0) | 2022.01.21 |
| [PySide6] 파이썬 UI 프로그램 시작하기(2) (0) | 2022.01.21 |


